Theme Blocks Plus
by
Theme Blocks Plus
by FAQ
How to use the app?
The app needs to be used directly in the Shopify Theme Editor and is compatible with all O.S. 2.0 Themes.
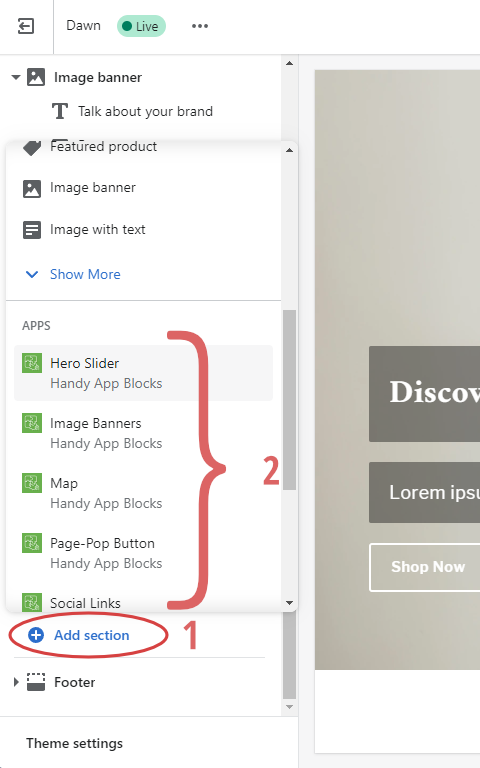
To use it, go to the Theme Editor and in the left side-bar, you'll be able to add sections and blocks to your pages. When adding a block, you will see a list of blocks that our app provides:

That's it! On the right side-bar, you can customize the selected block.
What are the app blocks provided by the app?
The app currently provides the following App Blocks and more will be implemented in the future:
- Hero Slider : Create slides, specify the styling, the titles and link them to the pages you want
- Video : Supports Youtube, Vimeo and MP4 videos
- Map : Integrate Google Maps directly to your online store
- Tabs : Create custom tabs sections for your FAQ, Product details...
- Spacer : Tune vertical whitespace in your theme by adding spacers
- Social Links : Add your social media profile links
- Page-Popup Button : Handy for creating Size charts or to load any page in a seamless popup
- Image Banners : Add image banners to your theme to create beautiful layouts.
How to configure the app blocks?
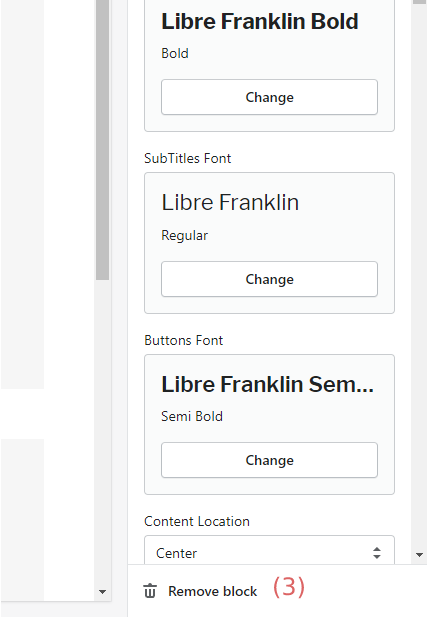
To modify an app block, you simply need to click on it in the left side-bar of the theme editor. You'll then be able to customize the app block by uploading images, modifying the colors, the texts, fonts and more.
What templates app blocks can be added to?
App blocks can be added to all page templates supporting them. This depends on the theme, but standard O.S. 2.0 themes support app blocks in all templates: page, product, collection...
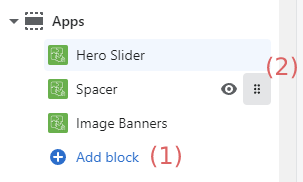
How to add, remove, and reorder app blocks?
To Add an app block, you need to click on the Add block button in the theme editor (1).

To Remove app blocks, you need to open the app block in the side-bar and click on the "Delete block" button at the bottom of the side-bar (3).